相信在和AI产品对话的过程中,不少用户都有过对话中断的体验,那么产品一侧,要如何做好中断场景下的设计和交互,以满足用户的潜在诉求呢?这篇文章里,作者就做了梳理和分享,一起来看看吧。

(对话界面)
二、需求分析
根据上述的用户使用场景,我们需要对用户在该场景下的使用需求和交互心里进行进一步的分析。我们发现,两种场景都主动或被动打断了用户正常的对话路径,让用户的使用体验不流畅,产生了中断、丢失、卡顿等情况,我们需要通过分场景的、合理的产品交互的设计,来帮助用户完成交互动作,并且感受良好。
用户对产品的述求可能如下:
- 中断情况发生的时候,我需要明确感知情况有变;
- 中断时的状态和恢复后的状态之间需要有衔接,让用户认知保持连贯性;
- 已经交互的数据,不能丢失,能快速被找到,能感受到产品的稳定性。
三、产品目标
在对话式AI产品的交互中,这种主动或被动打断了用户正常的对话路径的场景是普遍存在的,尤其是组件化和PC端的界面。
基于场景的梳理和用户述求的分析,产品需要解决这个问题,并需要达到的目标有:
- 分场景梳理数据流转关系;
- 分析数据逻辑,明确数据呈现方式;
- 分场景的交互流程;
- 用户使用路径的设计。
四、数据逻辑
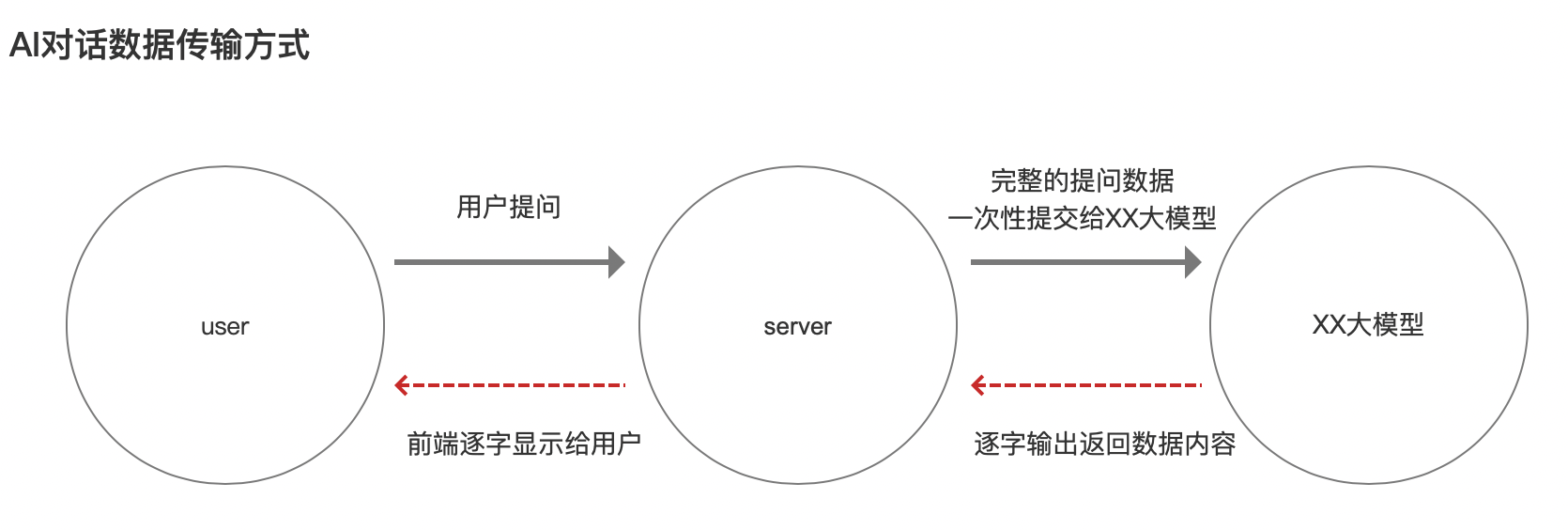
1. AI对话的数据传输方式
当用户需要使用GPT产品时,通常情况下,需要输入一段文本,一旦用户成功发送了“作为问题的这段文本”给到server,问题一次性提交给大模型。
而,大模型返回数据的方式是流式的,大模型逐步计算输出,server逐字逐句输出给到前端,前端再通过打字机效果展示给用户。
在此过程中,用户即便终端聊天,不终止大模型的数据输出。
如下图所示:

3. AI对话的数据回显方式
在不同场景下,数据回显到用户界面的方式不一样。
- 正常界面对话:打字机效果逐字显示;
- 对话中断后:前端轮询,获取AI输出的完整数据,一旦获取到,一次性全部展示在前端,非打字机效果;
- 中断网络:可通过对话记录,查看完整的数据,一旦获查看,一次性全部展示在前端,非打字机效果。

1. 中断场景①:网络终端、刷新浏览器、关闭浏览器
- 此种场景下,网络中断,当前对话框关闭;
- 页面刷新后,再次回到JiweiGPT,显示新的对话框;
- 刷新or关闭前的对话窗口收入到对话记录,可切换查看
- 用户再次切回原对话记录,能查看原提问的完整回答记录。

六、小结
通过以上两个场景的需求分析和方案设计,本文提供了一个基于实践的、有效的解决AI对话中断的交互逻辑方案。
专栏作家
Echo 产品论,微信公众号:产品经理的逻辑与审美,人人都是产品经理专栏作家。10年产品经验,多个0~1的完整产品经历,前好未来智能学习内容产品专家,目前聚焦在AI领域,专研AIGC行业应用产品落地研发,对产品的逻辑和审美有独到的思考。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
